Updating documentation
Everyone is welcome to contribute to Airbyte's documentation.
Airbyte's documentation is in the Airbyte repository on GitHub. It's published at docs.airbyte.com using Vercel. Connector docs are also rendered within Airbyte itself when setting up new connectors. The docs are built on Docusaurus. Content is written in Markdown and all topics are in the /docs folder. Configuration files are in the /docusaurus folder.
Open source contributions welcome
Open source contributors are a vital part of Airbyte. Technical writers are welcome to use any content you author in your portfolio.
If you're interested in becoming a regular contributor, join Airbyte's Contributor program. Airbyte pays for high-quality work on select issues. AI-generated content isn't eligible for the contributor program. You're welcome to use AI as a research tool and editing partner, but paid submissions must be principally human-generated.
Before you start
Before you contribute, familiarize yourself with these concepts.
Read Airbyte's code of conduct
Read the Airbyte Community code of conduct.
Learn Docusaurus basics
Even if you've never used it before, most developers and technical writers find Docusaurus intuitive.
Style guide
Follow the Google developer documentation style guide. It's a widely adopted style guide with good examples and easy-to-follow rules. You can lint your content with Vale to ensure style compliance.
Find a good first issue
The Docs team maintains a list of good first issues for new contributors. If you'd like to start a complex documentation project, you can create or comment on a GitHub issue and tag @ian-at-airbyte to decide on an approach together.
Edit files directly on GitHub
To make minor changes like fixing typos or editing a single file, you can edit the file directly in your browser.
- Click Edit this page at the bottom of any page on docs.airbyte.com. You'll be taken to the GitHub editor.
- Edit the file directly on GitHub and open a Pull Request (help).
Edit files on your local machine
If you're making substantial documentation changes, it's best to clone the repository and work locally so you can test as you work.
Prerequisites
Install these tools on your local machine, first.
- Node.js
pnpm- A tool to work with GitHub, like Git or GitHub Desktop
- A code editor, like Visual Studio Code.
Optionally:
- Vale so you can lint your content.
Fork and clone the repo
-
Fork the Airbyte repo.
-
Clone the fork on your local machine.
git clone git@github.com:{YOUR_USERNAME}/airbyte.git
cd airbyteOr
git clone https://github.com/{YOUR_USERNAME}/airbyte.git
cd airbyte -
Create a feature branch.
git checkout -b {YOUR_USERNAME}/{FEATURE/BUG}For example:
git checkout -b jdoe/source-stock-api-stream-fix
Set up your environment
Open a terminal and install the docs locally.
cd docusaurus
pnpm install
To see changes as you make them in a development build:
-
Run:
pnpm start -
Navigate to http://localhost:3005/. Whenever you make and save changes, you will see them reflected in the server. To stop the running server, press Ctrl+C in the terminal.
To create an optimized production build that does not update automatically:
-
Run:
pnpm build
pnpm serve -
Navigate to http://localhost:3000/ to see your changes. To stop the running server, press Ctrl+C in the terminal.
Author content
Follow the basic GitHub workflow to update content: branch, write, commit, pull request, merge.
Content templates
Every page must have a purpose. Bad documentation often has origins in:
- Poorly defined goals, or no goal
- Failed execution of otherwise good goals
- The intimidating effect of a blank page
The Good Docs Project maintains a collection of open source docs templates you can use to help you write and update articles. Here are common patterns in Airbyte's docs.
| Purpose | Overview | Template |
|---|---|---|
| Concept | Explain a concept, context, or background information about a product or its features. | Template |
| How-to | A concise set of numbered steps to do one task with the product. | Template |
| Tutorial | Instructions to set up an example project intended for hands-on learning. | Template |
| Troubleshooting | Common problems experienced by users, an explanation of the causes, and steps to resolve the issue. | Template |
| Reference | Specific, in-depth details about a particular topic. | Template |
| Release note | Communicate new features, improvements, bug fixes, and known issues about a product. | Template |
These templates can only be used for platform docs. Docs for connectors have their own template. See Write connector docs for more details.
Write connector docs
If you're writing docs for a data source or destination, there are special rules you must follow. See the Connector Documentation Guide. Platform documentation is less formulaic.
Common patterns and components
Since the docs site is based on Docusaurus, it inherits all of Docusaurus' capabilities. You should be aware of some Airbyte-specific elements. Most of these customizations can be combined together.
Tabs
Use tabs to display mutually exclusive concepts in a concise way. See Tabs.
We maintain a separate Tabs implementation to support rendering tabs in Airbyte's in-app documentation. Our in-app renderer creates some additional rules that aren't necessarily true in other Docusaurus implementations:
- Always use empty lines to separate different Markup elements (tags, paragraphs, lists, etc.)
- Do not indent
TabItemtags and their content according to normal HTML conventions. Different Markdown rendering tools handle indented tags inconsistently.
Code blocks
Code blocks are used to represent sample code and command line input and output with easy-to-read syntax highlighting. See Code blocks.
Not all languages are turned on. If syntax highlighting doesn't work for your language, add it to docusaurus/docusaurus.config.js's module.exports.themeConfig.prism.additionalLanguages property. Then, restart your local server to test the new language.
Admonitions (notes, warnings, tips, etc.)
Docusaurus has custom markup to create a note, warning, tip, danger, or info block. See Admonitions.
Expandable details panels
Details panels are a great way to render content that's not relevant to everyone, or to condense long pages. See Details.
Product badges
Some platform features are reserved for certain Airbyte products. To avoid confusion and indicate which products a topic applies to, pages can display badges in a prominent location under the title. This page is an example.
To enable badges, include products in the Markdown metadata. The following values are possible, and you can combine them as needed.
all: Self-Managed Community, Self-Managed Enterprise, and Cloudoss-community: Self-Managed Community onlyoss-enterprise: Self-Managed Enterprise onlycloud: Cloud onlycloud-teams: Cloud Teams only
In this example, the Self-Managed Community badge is highlighted, and Cloud and Self-Managed Enterprise badges are grayed out.
---
products: oss-community
---
# This topic is only for Self-Managed Community
Some text.
In this example, the Self-Managed Community badge is grayed out, but the Cloud Teams and Self-Managed Enterprise badges are highlighted.
---
products: cloud-teams, oss-enterprise
---
# This topic is only for Cloud Teams and Self-Managed Enterprise
Some text.
Diagrams
The Mermaid plugin runs on our Docusaurus instance. If possible, you should create diagrams with Mermaid, because they're easier to build, maintain, and translate. They're also more suitable for assistive technologies like screen readers.
Connector docs do not support Mermaid. Mermaid can also be unsuitable for complex diagrams, where you need more visual control. If Mermaid can't meet your needs, create an SVG diagram or use Whimsical. Airbyte employees have access to a paid Whimsical account with Airbyte's color palette built in.
Here is an example of how to create a Mermaid diagram:
Add a code block to your Markdown and specify mermaid as the language.
```mermaid
---
title: Order example
---
erDiagram
CUSTOMER ||--o{ ORDER : places
ORDER ||--|{ LINE-ITEM : contains
CUSTOMER }|..|{ DELIVERY-ADDRESS : uses
```
This produces the following diagram.
The Mermaid documentation goes into more depth.
Update the sidebar
If you're adding a new file, removing a file, or moving things around, update docusaurus/sidebars.js to reflect the new structure.
Add a redirect
If you're moving or renaming a page, you should add a redirect to its new location. If you're deleting a page, you should add a redirect to the most relevant new file, like a replacement topic or a parent page.
To add a redirect, open the docusaurus/redirects.yml file and add an entry from which old path to which new path a redirect should happen.
Your path needs a leading slash / to work
Document a code module
If you're adding a README to a code module, make sure the README has the following components:
- A brief description of the module
- Development prerequisites (like which language or binaries are required for development)
- How to install dependencies
- How to build and run the code locally and via Docker
- Any other information needed for local iteration
AI tools like ChatGPT and GitHub Copilot are good at describing code. For open source repositories, you might find it helpful to point one to your code module and ask it to generate a first draft for you. Airbyte employees working on a proprietary repository should follow Airbyte's AI usage policies.
Lint your content with Vale
Airbyte uses Vale to ensure standardization and minimum quality for docs content. Vale is an open source command-line tool that brings code-like linting to prose. It's not a general-purpose writing aid or an AI. It simply automates the identification of non-compliance with the style guide, principles for good writing, and other rules Airbyte defines as needed.
This Vale implementation is new, and it might still generate false positives. Currently, Airbyte doesn't enforce style compliance in pull requests. This might happen in the future. For now, just do your best to comply with Vale's recommendations.
How Vale works
A configuration file, //docusaurus/vale.ini, controls Vale at the highest level. This file specifies the location of Vale's style rules, libraries, vocabularies, and other resources. Those styles and rules exist in //docs/vale-styles. Some of them are Airbyte-specific, but most rules come from the Google and Write Good libraries.
The repository imports those libraries from an external source. Don't modify them, or a future update may overwrite your modifications. If you want to improve our rules, modify //docs/vale-styles/airbyte or our vocabularies in //docs/vale-styles/config/airbyte.
Install Vale
The easiest way to install Vale is with a package manager. This ensures Vale is available in your PATH and allows you to keep up to date with new releases. For more options, see Vale's documentation.
-
Install Vale.
- Windows
- Mac
- Linux
choco install valebrew install valesnap install vale -
Sync Vale to get the latest style packages.
bashvale sync
Run Vale
You can run Vale in a command line tool or you can install an extension for most common code editors.
Command line tool
-
Go to the Docusaurus directory.
cd docusaurus -
Lint your content. You can lint a single file or an entire directory and its subdirectories.
-
To lint a file, type the relative path to the file.
vale ../docs/myfolder/myfile.md -
To lint a folder, type the relative path to that folder and end with a slash.
vale ../docs/myfolder/ -
For more command-line tool help, see Vale's docs.
-
In your code editor
Vale has extensions for many popular code editors. For the complete list, see their docs (under Integrations).
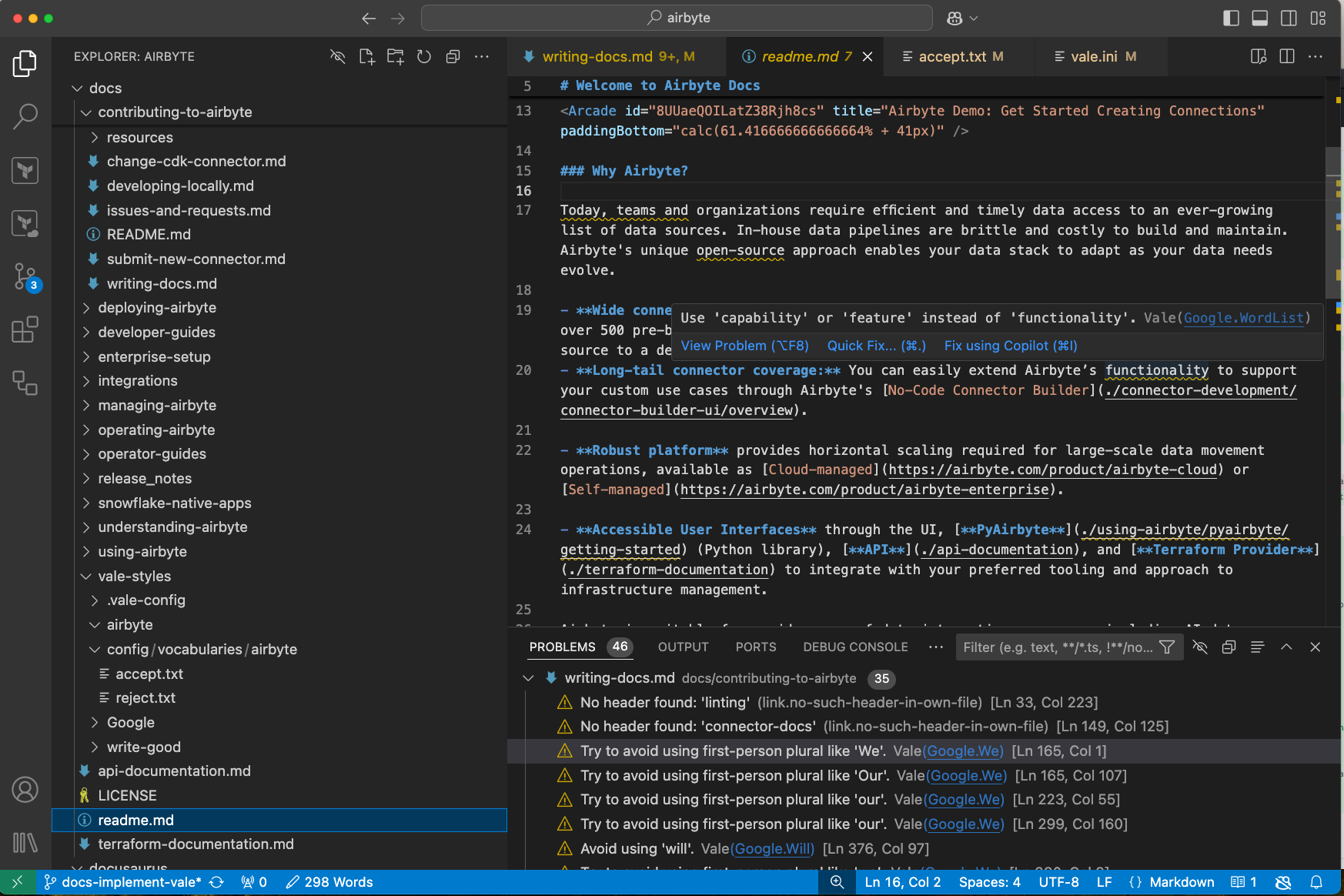
For example, if you use Visual Studio Code, you can install the Visual Studio Code extension. Once the extension runs, Visual Studio Code lists violations in the Problems tab, and highlights them on your screen as you type as if they were typos. You may need to adjust your settings for Vale to specify the location of the vale.ini file on your computer.

Create a pull request
When you're ready to submit your work, create a pull request into master.
Review and approval
New pull requests with docs changes are automatically submitted to #docs-prs in Airbyte's internal Slack. @ian-at-airbyte monitors this feed. If you want a specific person to review your work, add them as a reviewer. If not, you don't need to tag anyone, but you must wait for at least one Airbyte employee to explicitly approve your pull request before anyone can merge it.
Vercel builds a preview of the updated docs site automatically. If you're a community contributor, someone from Airbyte must authorize that build before it proceeds.
If you're not finished but want to collaborate with others, create a draft pull request. Vercel will still build your docs site, creating a preview others can see, and you can continue to work on your branch to incorporate feedback.
Before we accept your contribution, you need to sign the Contributor License Agreement (CLA). By signing a CLA, we can ensure that the community is free and confident in its ability to use your contributions. You will be prompted to sign the CLA while opening a pull request.
Deploy the documentation site
When someone merges documentation changes into the master branch, Vercel deploys updated docs automatically. This takes 5-10 minutes and needs no human intervention.